Familiar
If you know HTML, CSS, and Javascript, you know Marko
Performant
Streaming, partial hydration, an optimizing compiler, & a small runtime
Scalable
Start with simple HTML templates and add powerful components as needed
Trusted
Marko is powering high-traffic websites like ebay.com
HTML Reimagined
Marko is HTML re-imagined as a language for building dynamic and reactive user interfaces. Just about any valid HTML is valid Marko, but Marko extends the HTML language to allow building modern applications in a declarative way.
<!doctype html> <html> <head> <title>Hello Marko</title> </head> <body> <h1>My favorite colors</h1> <ul> <for|color| of=["red", "green", "blue"]> <li style=`color:${color}`> ${color.toUpperCase()} </li> </for> </ul> <shared-footer/> </body> </html>
0
class { onCreate() { this.state = { count: 0 }; } increment() { this.state.count++; } } <div>${state.count}</div> <button on-click("increment")> Click me! </button>
Code Elimination
Marko only sends the code for interactive components to the browser. Its compiler automatically detects which components only need to be rendered on the server. This means less to download and less to execute. Your users can enjoy top tier performance regardless of their devices or networks.
Tailored Performance
Marko's compiler generates code tailored to where it is going to run. You write your code once and it is optimized for both the server and browser. This is especially apparent on the server where Marko is several times faster than other popular solutions.
<div> <h2>Images</h2> <div> <for|item| of=input.items> <div on-click(() => alert(item.title), item)> <img src=item.img alt="" /> </div> </for> </div> </div>
out.write("<div><h2>Images</h2><div>"); for (const item of input.items) { out.write(`<div><img${_marko_attr("src", item.img)}></div>`); } out.write("</div></div>");
out.beginElement("div", null, "0", component); out.beginElement("h2", null, "1", component); out.text("Images", component); out.endElement(); out.beginElement("div", null, "2", component); { let _keyValue = 0; for (const item of input.items) { const _keyScope = `[${_keyValue++}]`; out.beginElement("div", null, "3" + _keyScope, component, null, 0, { onclick: _component.d("click", "onBannerClick", false, [item]), }); out.element("img", { src: item.img }, "4" + _keyScope, component, 0); out.endElement(); } } out.endElement(); out.endElement();
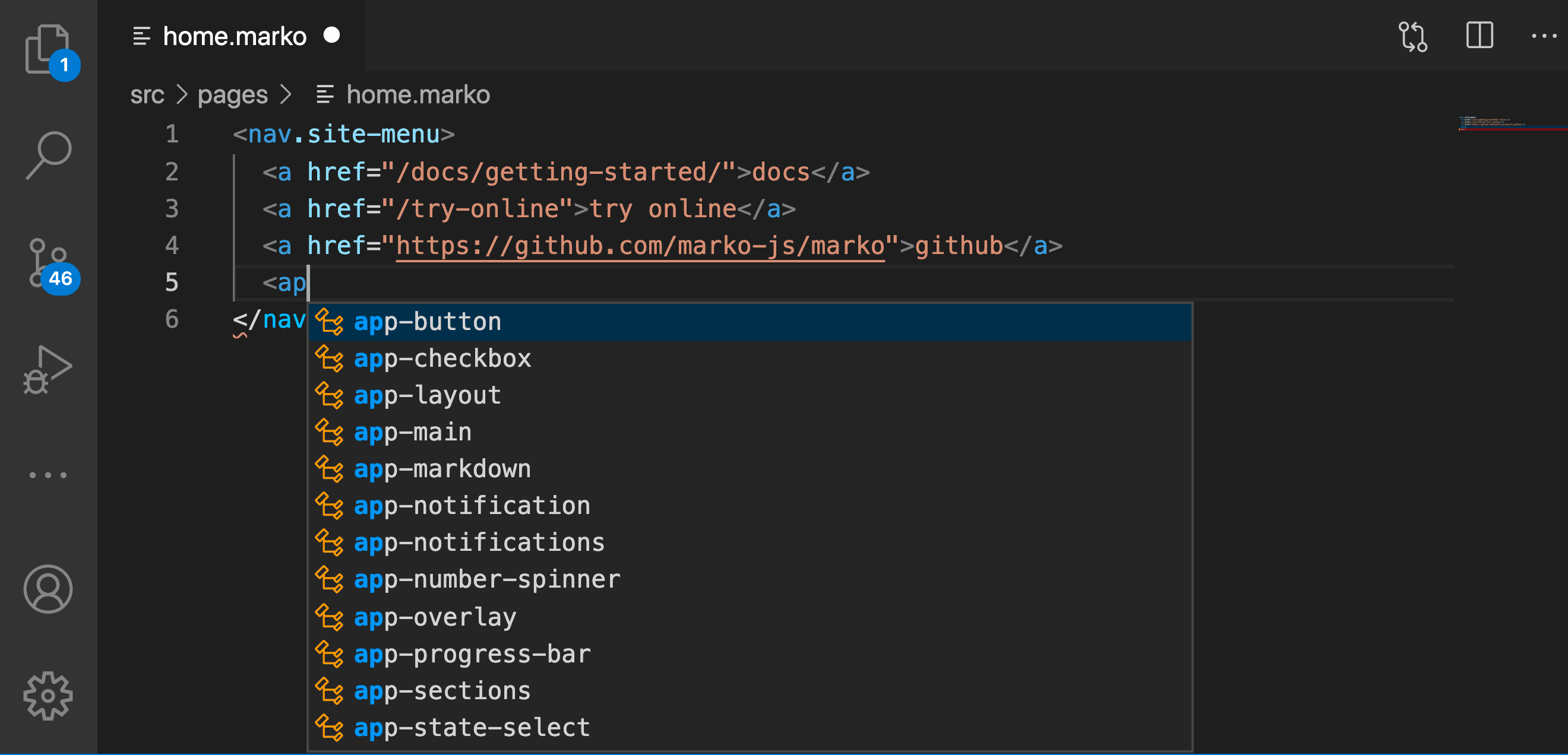
Editor Support
Marko provides first-class support for the VSCode editor including syntax highlighting, Autocompletion, Hyperclick to quickly jump to referenced files, and Pretty printing to keep your code readable.
Community plugins also provide syntax highlighting for Sublime, Atom, Webstorm & others!